Chrome ExtensionのContent Scriptsで特定のページをInjectする
Motivation
ZenhubのExtensionを入れるとGithubのページにいくつかのViewが追加される。
これはいったいどうやってるの?と気になったので調べてみた。
Content Scriptsにできること
Chrome Extensionの隅々まで読んだ訳では無いので、Content Scriptsに絞って書く。 リファレンスはこちら。
Content Scripts - Google Chrome
Content Scriptsは特定のWebページ上のコンテキストで任意のJavascriptを実行することができる機能とのこと。
もちろん、JSからDOMを操作することができる。
つまり、「ハイパーリンク化されてないURLをリンク化」したりとか、「フォントサイズ変えたり」とか、
HTMLで表示する内容を変更できる。
試しに実装してみる
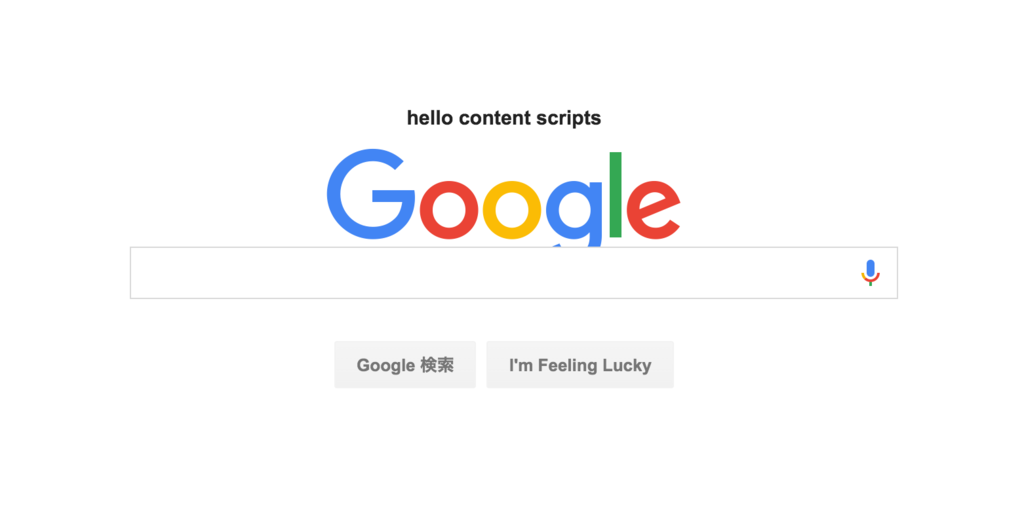
試しにwww.google.co.jpのページにテキストを突っ込んでみる。 ご存じのこちらが表示されるページ。

今回実装したmanifest.jsonとjs
chrome extensionを作成する時には、以下のファイルを用意する必要がある。
- manifest.json
- hoge.js
- hoge.html(UI表示するなら)
- hoge.css(読み込むなら)
今回は、manifest.jsonとmyscript.jsの2ファイルを用意した。
manifest.jsonのポイントはcontent_scriptsの項目。
matchesには対象となるURLを記述する。
match patternsに沿った形式で書くことで、対象を絞ることができる。
jsにはロードするjsファイルを記述する。他にも、cssやrun_atといった指定子もある。
詳しくは先のリファレンスを参照されたい。
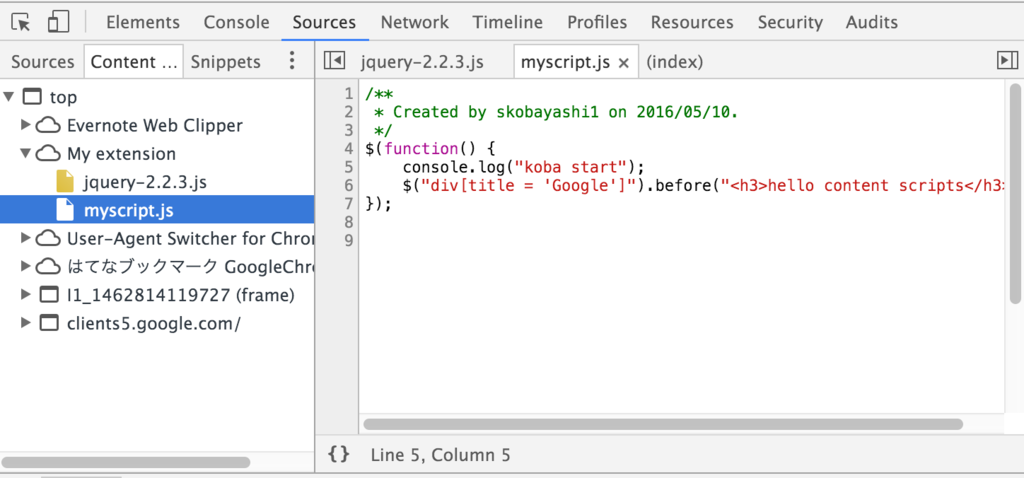
ロードするjsでは、一緒にjQueryをロードしたので、対象となるページにおいてGoogleのロゴを探し、
ロゴの上にh3タグを挿入している。
実行する
Chrome Extensionの実行には、Extensionを登録しなければならない。
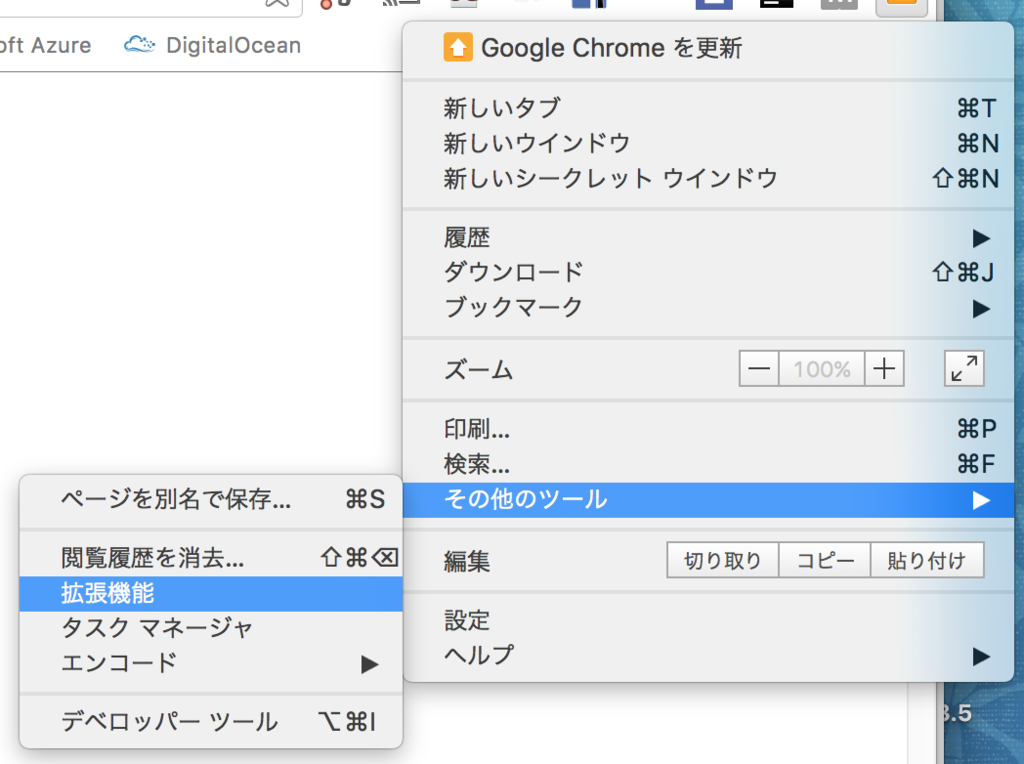
Chromeのメニューより、その他のツール>拡張機能を選択し拡張機能タブを開く。

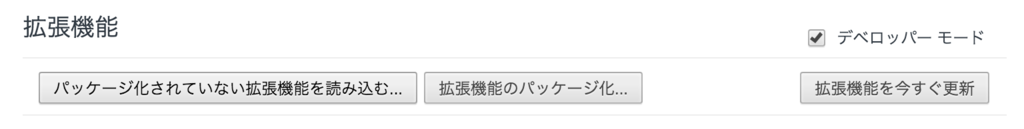
拡張機能タブにおいて、デベロッパーモードにチェックを入れ、「パッケージ化されていない拡張機能を読み込む」ボタンより、 先に作成したディレクトリを選択し登録を行う。

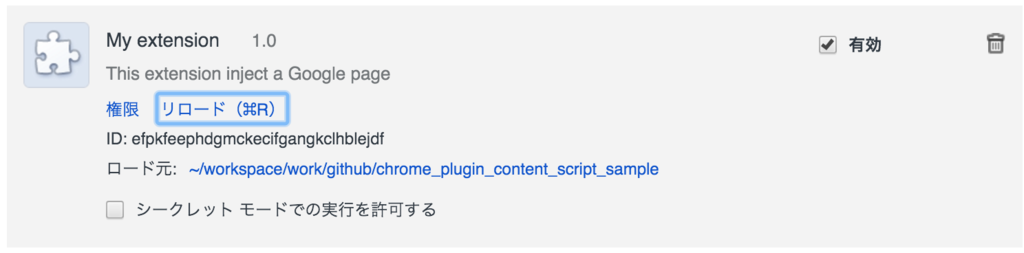
エラー無く読み込みができていれば、下記のように登録できる。

コードやmanifestを変更した時には、リロードボタンを押下することで、再読込を実行させることもできる。
デバッグする
今回の対象コード程度あれば、デバッグの必要もないかもしれないが、
込み入ったことをするのであればブレイクポイントを貼りたいこともでてくるかもしれない。
そんな時は、デベロッパーツール内のSources>Content Scriptsからデバッグ実行を行うことができる。

できたもの
以下のように、Googleのロゴの上にテキスト文を挿入できている。